2017年1月11日より、遂にユーザのコンテンツ閲覧を妨げる広告が表示されるページへの評価を下げるgoogleアルゴリズムが導入されました。

今後はモバイル向けサイトにおいて、閲覧に邪魔な広告を表示するページは評価が落ち、検索順位が下がることになります。
2015年11月1にも「アプリダウンロードのみ」を対象とした変更が行われましたが、今回のアルゴリズム更新によりアプリダウンロードを含む全てのインタースティシャル広告が規制対象となります。
インタースティシャルを使用してないサイトには影響がありませんが、もし使用しているのであれば早急の対応が必要になります。
スマホサイトなどでよく用いられる広告手法のひとつで、ページ遷移時にオーバーレイやポップアップで画面に表示される広告です。
「このページをスキップする」や「このページを閉じる」などのリンクを押さないと目的のページを表示させることができません。
広告を消すリンクのボタンが小さく見つけづらい、目的のコンテンツがなかなか見れない、といった過度な広告も多く、あまり評判の良い手法ではありませんでした。
強制的に広告を見せられた上に目的のページがなかなか見れないなんてイライラしますよね。
今回のアルゴリズム更新ではページ単位での規制となりますので、このようなコンテンツ閲覧を阻害するインタースティシャル広告が表示されるページは今までよりも順位が下落する可能性が高くなります。
インタースティシャルの全てがダメというわけではありません。
あくまで、「コンテンツの閲覧を妨げる」過度な広告のみが対象となっています。
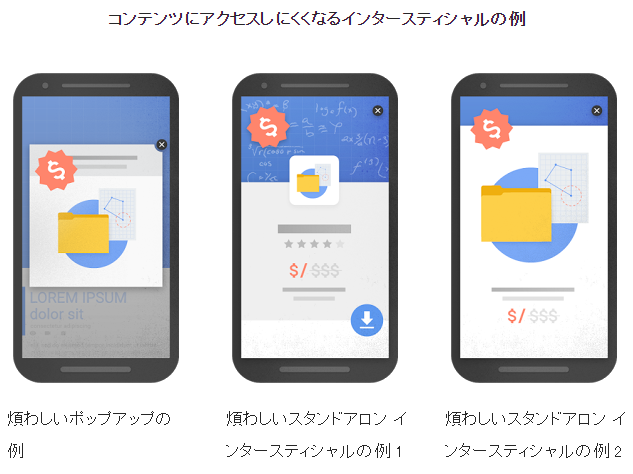
googleが評価を下げるであろうインタースティシャルの例が以下になります。

これら以外にも、ページアクセスから時間差を置いて表示されるようなインタースティシャルは問題視される可能性があります。
スマホ画面いっぱいに表示される広告は基本的に対象となると考えたほうが良さそうですね。
また、対象となるのはモバイル検索結果のみです。PC向けサイトに表示されるインタースティシャルは対象となりません。
とはいっても、今後展開されるMFI(モバイルファーストインデックス)では、モバイルページの評価がPC検索結果の基準となります。
MFIが実施されると、PC向けサイトでインタースティシャル広告を使用せずモバイルサイトのみで使用している場合であっても、PC検索結果で順位が下がる可能性があります。
先ほども述べましたが、インタースティシャルであれば全てがダメ!というわけではありません。
googleの推奨方法に則り正しく使うことで、問題なくインタースティシャルを用いることも可能です。
以下がgoogleが推奨するインタースティシャルの例となります。

ユーザーの目線に立ち、少しでも不快だと感じるインタースティシャルに関しては控えたほうが賢明ですね。
ユーザーにとって閲覧の快適性が高いかどうかを基準にサイト構成を行うことでサイトの評価を高め、検索順位の上昇にも繋がります。
ユーザビリティに即したサイト作成を心掛けるようにすることが、一番の対応策になるでしょう。