ここではSEO対策をする上で役立つツールをご紹介します。
全て無料で使えますのでぜひ活用してください。
ご紹介するツールは次の2つに大きく分かれます。
1.Chromeの拡張機能
ChromeとはGoogleが無料で提供しているスピーディな動作が売りのブラウザです。 Chromeには初期状態にはない便利な機能を後から付け加えられます。
これを拡張機能と言います。
ここではSEO的に役立つ拡張機能をご紹介します。
2.WEBサイト
WEBサイトにも便利なツールがたくさんあります。
その中からSEO的に役立つものを厳選してご紹介します
最初に各拡張機能の追加方法に触れておきます。
Chromeウェブストアにさえ飛べば、後は直感的に追加できるようになっています。
①各拡張機能のリンクをChromeで開く。(Chromeウェブストアに移動) 
②ページ右上の「CHROMEに追加」をクリック

「追加しますか?」というメッセージが出るので「アプリを追加」をクリックすれば、Chromeへの拡張機能追加は完了です。
では、ここからは各拡張機能を見ていきましょう。

選択した範囲のリンクを別タブで開いてくれる便利な機能です。
もちろん検索結果以外のリンクや画像形式のリンクも開けます。
ここでは、SEO対策をするページをまとめてチェックする場合の使い方をご説明します。
STEP1 siteコマンドで任意のドメインを検索
SEO対策をするURLのドメインなどを「site:調べたいサイトのドメイン」で検索して検索結果を出してください。
「site:」とは検索コマンドの一種で、これの後にドメインを入れて検索すると、そのドメインがついたWEBページだけを、検索結果に表示できます。
ドメインとは各WEBページのURLの中で、住所を表すような文字列のことを言います。
以下のような「○○.co.jp」「○○.com」のような部分がこれに当たります。 それぞれの末尾にある「.jp」「.com」などは国別で違います。
http://www.amazon.co.jp/
http://www.amazon.com/
STEP2 右ボタンを押したままマウスをドラッグ
この操作で黄色い破線の枠が広がるので、検索結果に表示されたリンクを全て囲います。
囲ったリンク数が枠の右下に出ます。
このとき、画像左上のようなGoogleのリンクも入ってしまう場合は開いた後で消してください。
また、検索結果に広告のリンクが表示されることもあります。
一緒に開くと調べたいページと区別がつきにくくなるので、必要なとき以外は囲わないようにして下さい。
STEP3 囲ったらドロップ
囲えたら右ボタンを離してください。
全てのリンクが別タブで開きます。 ちなみに、開いた別タブは囲ったリンクの中でページ上部にあったものから左に並べられています。
つまり、特定のキーワードの検索結果で上位に表示されたサイトの内容を一気に確認したいときも使えます。

別タブで開かれているページのURLをまとめてコピーしてくれます。
「Link clump」と併用すると便利です。
「Link clump」で開いたページのURLをチェックしていくとき、SEO的に問題のあるページをまとめてコピーしたいときに重宝します。
STEP1 全タブのURLをコピー&ペースト
この機能を追加するとChromeのアドレスバーの右に、カサのようなアイコンが表示されます。
![]()
これをクリックするとメニューが表示されますので「Copy」をクリックしてください。
すると下のようなメッセージが表示され、クリップボードにいくつのURLがコピーされたかわかります。

コピーしたこれらのURLをエディタにペーストすれば、修正が必要なURLを一覧できます。
STEP2 逆のことも試してみる
例えば、抽出した複数のURLを一気に見たいときにこれを使います。
羅列されたURLの一覧をコピーしてからChromeを開いて、「Copy All Urls」のメニューから「Paste」をクリックします。
するとコピーした全てのURLが別タブで開かれます。
ちなみに、コピーしたテキストの中にURL以外の文字列が入っていると、タブの1つにエラーページが表示されます。 他のURLは問題なく開かれます。

SEO対策の対象になるWEBサイトが、iPhoneやiPad、Android端末やその他のブラウザからどのように見えているかを、今操作しているPCのChromeから確認できるようになります。
WEBページが適した形で表示されているか、色々な機器でチェックする手間を省いてくれます。 WEBページの適した形が具体的にどういうものかは、WEBサイトのツールをご紹介するときにご説明します。
STEP1 機能を追加する
この機能を追加するとChromeのアドレスバーの右に、仮面のようなアイコンが表示されます。

これをクリックするとメニューが表示されます。

STEP2 好きな機器を選択する
このメニューから好きな機器を選択すると開いているWEBページが再読み込みされて、選択した機器で見たときの状態が表示されます。
このときのWEBページが画面から見切れていたり、不自然にレイアウトが崩れていたりしていると、選択した機器に対応できていないということになります。
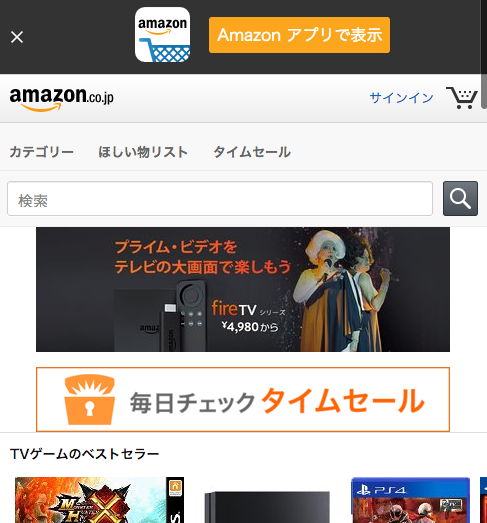
以下はAmazon.co.jpのトップページをiPhone6に切り替えて見たときのWEBページの一部ですが、画面がスマホ用に切り替わり、問題なく表示されているのがわかります。

![]()
Chromeで開いたブラウザ内のテキストをドラッグすると文字数をカウントしてくれます。
基本的な機能ですが、その分応用の幅も広いです。
文字数を計算すればページ内のボリュームが不足していないか、タイトル、デスクリプションの文字数に超過がないかわかります。
また、重複している文章をカウントして、ページ全体での重複の割合を調べることもできます。
STEP1 範囲の指定
調べたいテキストをドラッグします。
STEP2 文字数のカウント
右クリックすると「選択テキストをカウント」というメニューが出てくるのでクリック。
選択した範囲の文字数が表示されます。 拡張機能のご紹介は以上で全てです。
他にも色々な機能を加えられるものがありますので、ぜひ使ってみてください。
ただ、拡張機能は入れすぎるとChromeの動作を重くするので注意が必要です。 次はSEOに使える便利なサイトをご紹介していきます。
SEO関連の有名どころのサイトをご紹介します。 運営者がSEOをやるための強い味方になってくれます。
Google Developesという開発者向けにGoogleが展開しているサイトがあり、「PageSpeed Insights」はそのサービスの一部です。
ここで任意のURLを分析にかけると、色々な項目で点数を出して改善点をまとめてくれます。(主にページの表示速度)
今回は例として、Amazon.co.jpで試してみました。 ECサイト大手のAmazonですが、結果はやや厳しめの評価でした。 まずはモバイル

速度が62点。
レンダリン速度が遅いことが原因のようです。
レンダリングというのは画面や画像のイメージを表示させるコンピューター上の処理のことです。
CSS言語という、主にWEBサイトの内容を飾りつける役割を持つプログラム言語がありますが、今回の場合はこれが原因でこの処理が遅くなっているようですね。
確かにAmazonのトップページは、閲覧する端末やブラウザによって上部にある画像の表示にやや時間のかかることがあります。

ユーザーエクスペリエンスは99点でした。
この点はECサイト大手としては当然の結果であると言えます。 次にPCサイトです。モバイルと違って総合的な評価が出てきます。

74点。あくまでGoogleの基準ですが、ここでもCSS言語が原因になってレンダリング速度を落としています。
ちなみにモバイル、PCともに各デバイスでどのように表示されるのかも見せてくれます。


ここではあまり触れませんでしたが、各項目別に修正方法を詳細に提示してくれていますので、対策したいWEBページのURLを分析にかけて、ぜひ確認してみてください。
調べたURLのサイトがレスポンシブウェブデザインかどうか確認できます。
レスポンシブウェブデザインとは・・・
本来WEBサイトを作るときはPCにはPC用サイトを、スマホにはスマホ用サイトをそれぞれ用意しますが、HTML言語やCSS言語を活用して一つのWEBサイトだけで両方をサポートすることができます。
ドメインを変えることなく、どちらの端末もサポートするこういったWEBサイトをレスポンシブウェブデザインのサイトと呼びます。
レスポンシブウェブデザインのサイトを作れば、PC、スマホどちらの端末でも訪れたユーザーが見やすい形でそのWEBサイトを閲覧することができます。
また、同じ内容のWEBサイトをわざわざ2つ用意する必要がなくなるというメリットもあります。
「Responsive Checker」のページには数種類のスマートフォンとタブレットの枠がシンプルに並んでおり、URLを入力して調べると、それらの枠内に調べたURのページが表示されます。
ドラッグすればページを動かすこともできます。
レスポンシブウェブデザインのサイトであれば、WEBページ内のコンテンツが枠外に見切れることもなく、全ての端末でバランス良く表示されます。
今回はレスポンシブウェブデザインの例として某SEO情報ブログの一部をお借りしました。
それではいくつかの端末でどう表示されたか見てみましょう。
まずはiPhone5。良好ですね。

次にiPad。バッチリです。

ギャラクシータブ。大丈夫みたいです。ここはレスポンシブなサイトでした。

これはガラケー(ガラパゴスケータイ、フィーチャーフォン)用の確認サイトです。
入力したURLがガラケーの画面でどう見えるか(あるいは全く表示されないか)確認することができます。
リンク先にデフォルトで入力されているURLはgooモバイルのものです。
入力したURLがガラケーに適切なサイトであれば、WEBページ左の枠内にコンテンツが自然に表示されます。
docomo、au、softbankの3キャリアでサイトによって表示のされ方が違うときもあるので、赤枠の部分をクリックすれば各キャリアの端末で見える画面に切り替えることもできます。

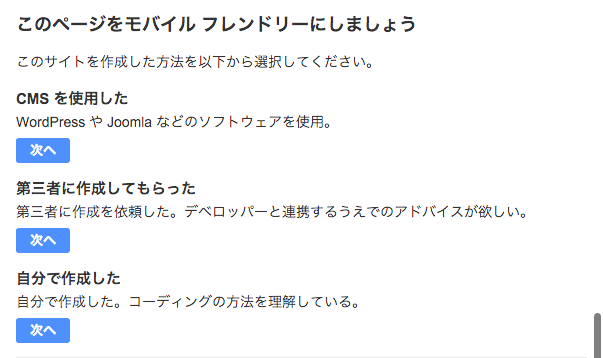
開発者向けにGoogleが展開している「Google Developers」というサイトがあり、「モバイルフレンドリーテスト」はそのサービスの一部です。
分析にかけたURLがスマホでの閲覧に適しているかを判断してくれます。 適していない場合は色々な修正項目を具体的に提示してくれます。
今回はAmazon.co.jpで試してみました。
分析にかけたサイトに問題がない場合、「問題ありません。このページはモバイルフレンドリーです」と表示されます。
また、このページがGoogle bot(Googleの検索エンジン)からどのように見えているかも見せてくれます。

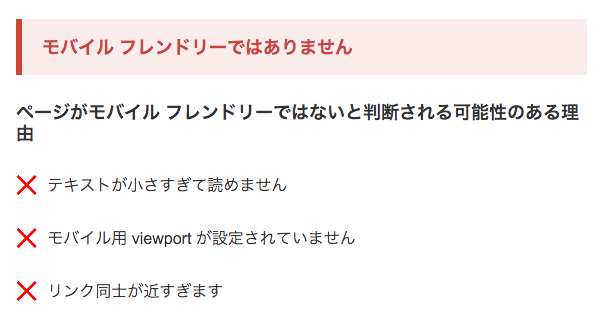
分析にかけたサイトに問題がある場合は「モバイルフレンドリーではありません」というメッセージが赤字で表示され、その理由と改善方法を提示してくれます。 

キーワードプランナーはGoogleが提供するキーワードツールの一種です。 キーワードツールとは、任意のキーワードの人気度を調べるサイトのことです。
「キーワードプランナー」を使用する前に知っておくべき知識をご説明します。
検索エンジンのキーワード検索回数の多さで人気度は決まります。 検索回数が多ければ多いほど人気のキーワードとなります。
キーワードは人気度別に3種類に分けられます。
ビッグワード
検索回数・・・10万超
人気度が高く、多くのユーザーの検索結果に表示されます。
ビッグワードで上位化を狙うサイトもそれだけ多いということになるので、競争率が非常に高いです。
単体で普遍的な言葉ほどビッグワードになりやすいです。
なぜなら、単体の言葉の方がユーザーのニーズ(知りたい、見たい、聞きたいなどの欲求)全般に当てはまりやすく、限定的な複合ワードに比べて、「○○についてとりあえず知りたい」という漠然とした意識に応えやすい検索結果を表示してくれるからです。
例えば・・・
「音楽」という単体ワードで検索すると、無料配信、WIkipediaの解説、音楽ニュースなどのあらゆる形式のサイトが表示される。
ミディアムワード
検索回数・・・1万から数万程度
ビッグワードよりも人気度は低いですが、その分競合も少ないキーワードです。
複合ワードでやや限定的なニーズに応えるものがミディアムワードになりやすいです。
例えば・・・
「アメリカ 景色」(ニーズ:アメリカの景色を見たい)、「アメリカ 行き方」(ニーズ:アメリカに行きたい)、「アメリカ ニューヨーク」(ニーズ:アメリカのニューヨークについて知りたい)など。
スモールワード
検索回数・・・1万程度まで
3種類のキーワードの中では最も人気度が低く、競合も少ないキーワードです。
ミディアムワードよりもさらに限定的でニッチなニーズに応える複合ワードで最も狙いやすいキーワードでもあります。
なぜなら、サイト運営者側からの視点で見ると、これはサイト内の特定のコンテンツを指してきているキーワードということになり、より限定的なスモールワードを狙うのであれば、それについてのコンテンツを作って充実させればいいからです。
例えば・・・
「日本酒 ランキング 2014」(ニーズ:日本酒の2014年のランキングを知りたい)を狙うならば、2014年度の日本酒ランキングに、独自見解などを入れた詳細なコンテンツを作成する。 「かぼちゃ スパゲティ レシピ」(ニーズ:かぼちゃスパゲティのレシピを知りたい)を狙うならば、文字通りのレシピを色々なバリエーションで充実させる。
準備
Googleアドワーズにログインする
「Googleアドワーズ」は成果報酬型の広告掲載をはじめとしたGoogleの様々なSEOサービスを受けられるサイトです。
キーワードプランナーはこのサイトの機能の一つなので、使用するためにはこのサイトへのログインが必要です。(キーワードプランナー自体は無料です)
STEPとしてはリンク先に飛んで、お持ちのGoogleアカウントでログインするだけです。(詳細な登録は不要です)
Googleアカウントがない場合はこちらから作成してください。
キーワードプランナーのページへ移動する
STEP1
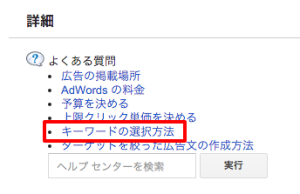
ログイン先のページで「キーワードの選択方法」をクリックします。

STEP2
「キーワードプランナーで新しいキーワードを見つける」をクリックします。

STEP3
『今すぐ試す』をクリックします。
「キーワードプランナー」を使用する
STEP4
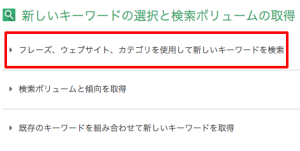
「フレーズ、ウェブサイト、カテゴリを使用して新しいキーワードを検索」をクリックします。

STEP5
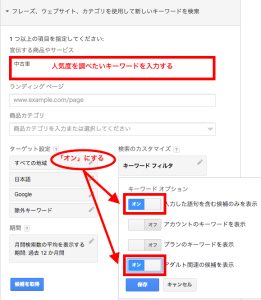
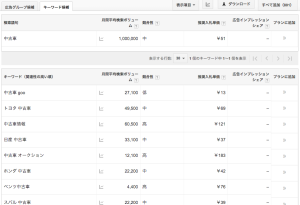
画像上部の赤枠内に、人気度を調べたいキーワードを入力します。
STEP6
「キーワードオプション」をクリックし、赤枠内のオプションを「オン」にして「保存」します。

STEP7
『候補を取得』をクリックします。
STEP8
表示されたページの「キーワード候補」タブをクリックすると調べたキーワードに関連性の高い順から、月間の平均検索数や競合性がわかります。

自分の作ったWEBサイトをここに登録すれば、関連ワードで検索したユーザーの検索結果に広告として表示されます。
サイトの質や訪問者数に関わらず検索結果のトップに表示されますので、顧客獲得に非常に有効です。
1日ごとに任意で予算を設定できますので、資金のある方はぜひ試してみてください。
準備
Googleアドワーズにログインする
上のリンクに移動してGoogleアカウントでログインします。
Googleアカウントがない場合はこちらから作成してください。
Googleアドワーズにサイトを追加する
STEP1
ログインしたら、広告を作成します。
『最初のキャンペーンを作成』をクリックして移動します。
移動先でキャンペーン名、対象とする言語、1日ごとの予算などを入力します。
入力できたら『保存して次を』をクリックし、「広告グループを作成」に移動します。
STEP2
広告の見出しや上位化したいキーワードを設定します。 複数設定される場合は、
1つのキーワードを基準にして、それに関連するワードを繋げることをおすすめします。
あまりにキーワードのばらつきがあると、キーワード1つあたりの優位性が薄れるためです。
キーワードの選択には、先ほどご紹介した「キーワードプランナー」が便利です。 設定できたら『保存してお支払情報の設定に進む』をクリックして移動します。
STEP3
お支払情報を登録します。
お支払方法は自動支払(自動引き落とし)と手動支払(前払い)が選択できます。
登録後、使用したアカウントにメールが届き、予算に応じた広告の掲載が開始されます。
STEP4
実際に広告が掲載されたか確認します。 検索して表示させることもできますが、対象地域などの設定によっては表示されないこともあります。
「運用ツール」から「広告プレビューと診断」をクリックします。 設定キーワードを入力し、「プレビュー」をクリックします。
すると、通常の検索画面と同様の形式で広告の表示を確認することができます。
便利なツールのご紹介は以上です。
SEO対策の仕組みは日々変わっています。
絶対というものはありませんので、効率的な方法を日々模索してください。
ありがとうございました。